Widget Berlangganan Melalui Email Keren dan Responsive Khusus Untuk Blog Anda - Widget kotak berlangganan melalui E-mail memang sangat diperlukan untuk sebuah blog.
Apa kegunaan dari widget ini ? Widget berlangganan ini berfungsi untuk memudahkan pembaca menerima update artikel.
Jadi, saat ada postingan terbaru, maka link artikel tersebut akan langsung masuk ke email pembaca.
Kotak berlangganan ini juga berfungsi untuk mempromosikan dan meningkatkan trafik atau pengunjung blog Anda. Dimana pembaca yang penasaran akan kembali lagi ke blog Anda untuk melihat update postingan yang Anda buat.
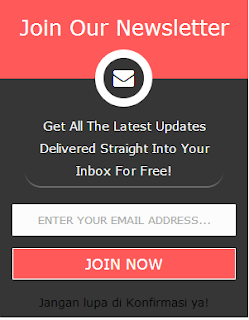
Tampilannya akan seperti ini :
Untuk memasangnya Anda harus Mendaftarkan Blog ke Feedburner, dan mengetahui idnya. Kalau Anda sudah punya silahkan simak cara memasang widget berlangganan via email keren dan responsive berikut ini !
Pertama, copas kode dibawah ini ke atas </head>
Lalu simpan Template.
Selanjutnya, masuk ke Tata Letak>Tambahkan Gadget>HTML/Javascript. Dan masukkan kode berikut ke bagian konten, untuk judul kosongkan saja.
<p>Get All The Latest Updates Delivered Straight Into Your Inbox For Free!</p>
Note :
Untuk yang warna biru bisa Anda rubah dengan kata kata Anda sendiri.
Untuk yang warna ungu ganti dengan id Feedburner Anda.
Sekarang saatnya Simpan. Dan lihat perubahan pada blog Anda. Semoga Berhasil !
Apa kegunaan dari widget ini ? Widget berlangganan ini berfungsi untuk memudahkan pembaca menerima update artikel.
Jadi, saat ada postingan terbaru, maka link artikel tersebut akan langsung masuk ke email pembaca.
Kotak berlangganan ini juga berfungsi untuk mempromosikan dan meningkatkan trafik atau pengunjung blog Anda. Dimana pembaca yang penasaran akan kembali lagi ke blog Anda untuk melihat update postingan yang Anda buat.
Tampilannya akan seperti ini :
Untuk memasangnya Anda harus Mendaftarkan Blog ke Feedburner, dan mengetahui idnya. Kalau Anda sudah punya silahkan simak cara memasang widget berlangganan via email keren dan responsive berikut ini !
Pertama, copas kode dibawah ini ke atas </head>
<link href='http://netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.css' rel='stylesheet'/>
Lalu simpan Template.
Selanjutnya, masuk ke Tata Letak>Tambahkan Gadget>HTML/Javascript. Dan masukkan kode berikut ke bagian konten, untuk judul kosongkan saja.
<style>
#twist-blogger-sbox-v2 {
padding: 0;
padding-bottom: 5px;
font-family: inherit;
display: block;
margin: 0;
width: 100%;
border-radius: 1px;
border: 0;
background: #363636;
}
#twist-blogger-sbox-v2 .main_tagline {
padding: 0px 0px;
line-height: 2.5em;
font-size: 26px;
margin: 0;
height: 95px !important;
overflow: hidden;
font-weight: normal;
color: #FFF;
text-align: center;
border: 0;
background-color: #FF5959;
}
#twist-blogger-sbox-v2 .email_icon {
display: table;
margin: -35px auto 0px;
font-size: 25px;
padding: 12px;
height: 25px;
width: 25px;
background-color: #363636;
color: #FFF;
border-radius: 50px;
border: 10px solid #FFFFFF;
line-height: 0;
}
#twist-blogger-sbox-v2 p {
font-size: 15px;
color: #F9F9F9;
text-shadow: 0px -1px 0px #000;
line-height: 27px;
padding: 5px 10px 5px;
text-align: center;
width: 80%;
margin: 5px auto 20px;
border-bottom: 2px solid #6A6A6A;
border-radius: 20px;
}
#twist-blogger-sbox-v2 .rssform {
padding: 0;
margin: 0 auto;
display: block;
}
#twist-blogger-sbox-v2 .rssform input {
padding: 8px;
margin: 20px auto 15px;
font-size: 13px;
color: #000;
text-align: center;
display: block;
font-family: inherit;
font-weight: normal;
width: 90%;
height: 38px;
text-transform: uppercase;
outline: none !important;
border: 1px solid #FFFFFF;
border-radius: 1px;
background-color: #FCFCFC;
box-sizing: border-box !important;
}
#twist-blogger-sbox-v2 .rssform .button:hover {
background: #000000;
}
#twist-blogger-sbox-v2 .rssform .button {
background: #FF5959;
color: white!important;
border: 1px solid #FFFFFF;
margin-top: 15px;
outline: none !important;
transition: all .3s ease-in-out;
padding: 5px 2px !important;
float: none;
text-transform: uppercase;
font-size: 18px;
font-weight: normal;
cursor: pointer;
}
#twist-blogger-sbox-v2 .text {
line-height: 1.2em;
display: table;
float: none;
margin: 0px auto;
text-align: center;
min-width: 157px;
padding: 5px 0px;
border: 0;
}
#twist-blogger-sbox-v2 .text a {
color: #000000;
margin: 0 5px;
text-align: center;
float: left;
display: table;
padding: 4px 5px;
background-color: #FFFFFF;
border-radius: 50px;
border: 2px solid #2D2D2D;
width: 15px;
height: 15px;
line-height: 0;
font-size: 16px;
transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
}
#twist-blogger-sbox-v2 form {
margin-bottom: 10px !important;
}
</style>
<div id="twist-blogger-sbox-v2">
<div class="main_tagline">Join Our Newsletter</div><div class="email_icon"><i class="fa fa-envelope"></i></div><p>Get All The Latest Updates Delivered Straight Into Your Inbox For Free!</p>
<div class="rssform">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=blogspot/bfFCbP', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="text" name="email" placeholder="Enter your email address...">
<input type="hidden" value="blogspot/bfFCbP" name="uri">
<input type="hidden" name="loc" value="en_US">
<input value="Join Now" class="button" type="submit">
</form>
</div>
<div class="text">
</b>Jangan lupa di Konfirmasi ya!</a>
</div>
</div>
Untuk yang warna biru bisa Anda rubah dengan kata kata Anda sendiri.
Untuk yang warna ungu ganti dengan id Feedburner Anda.
Sekarang saatnya Simpan. Dan lihat perubahan pada blog Anda. Semoga Berhasil !



0 Komentar untuk "Widget Berlangganan Keren dan Responsive Khusus Untuk Blog Anda"
Bagi Anda yang ingin mengomentari artikel saya diatas, harap menggunakan kata kata yang bijak ( no iklan, no porn, no spam ) atau apapun yang dapat mengganggu kenyamanan orang lain. Selamat berkomentar dan Terima Kasih !